Chủ đề: Xu hướng thiết kế web năm 2012
-
02-08-2012, 05:36 AM #1
 Junior Member
Junior Member
- Ngày tham gia
- Nov 2015
- Bài viết
- 0
Xu hướng thiết kế web năm 2012
Nếu vẻ đẹp không có giá trị, nó sẽ trở nên nhàm chán sau một thời gian. Nếu bạn muốn gây ấn tượng với cộng đồng các nhà thiết kế chỉ bằng những thiết kế hào nhoáng của bạn, thì có lẽ chính bạn cũng cảm thấy bạn bị lạc lõng và bị rớt lại sau những trào lưu.
Năm 2012 không nói về cái đẹp, nó tập trung vào những thiết kế chức năng. Xu hướng của năm mới và của thập kỷ mới này là thiết kế linh hoạt, kết nối bền vững và thực tế ảo.
Thế thì bạn sẽ làm gì khi là một nhà thiết kế trong năm 2012? Mục đích cao cả nhất của các nhà thiết kế không phải là làm mọi thứ trở nên hào nhoáng mà là đa năng.
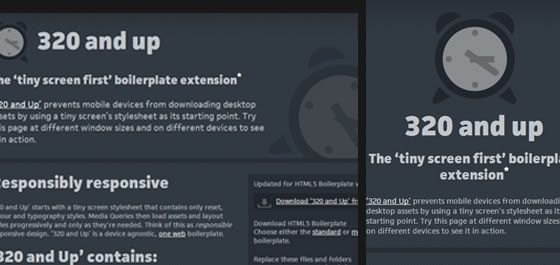
1. Môi trường cho thiết bị di động
Smartphone, iPad, netbook. Có hàng tá các sản phẩm di động sẵn sàng cho các thượng đế trong năm 2012. Điều đó có nghĩa là trang web của bạn phải phù hợp khi được xem trên nhiều thiết bị.
Tạo ra một website thích hợp cho các sản phẩm di động không đơn giản. Mặc dù không phải là bất khả thi, nhưng bạn cần phép màu để biến thiết kế nguyên gốc của bạn thành một thương hiệu riêng cho chính bản thân bạn. May mắn thay, công nghệ phát triển đã giúp bạn gỡ bỏ gánh nặng một cách nhanh chóng.

Với sự giúp đỡ của CSS3, những thiết kế web cho mobile đã đạt được một bước tiến lớn. Một trong những thành tựu quan trọng là bạn có thể thiết kế toàn bộ website của mình và mã hóa chúng cho yêu cầu hiển thị ở mức trung bình của người sử dụng.
Nó gây ra một sự lôi kéo đầy mê hoặc chỉ để tạo ra một trang web dành riêng cho mobile, nhưng có thể không thỏa mãn các người dùng khó tính. Phát triển hơn, các trang web di động đã có thêm các tính năng cho phép người dùng truy cập vào trang web gốc. Nếu bạn không thích lựa chọn này hoặc trang web gốc của bạn không thích hợp chuẩn mobile thì bạn chưa sẵn sàng cho năm 2012. Các nhà dự báo tiên đoán rằng smartphone sẽ chiếm ngôi của máy tính cá nhân trong năm nay. Hãy trang bị cho thiết kế của bạn thêm tính năng này để đáp ứng nhu cầu thực tế nhé!
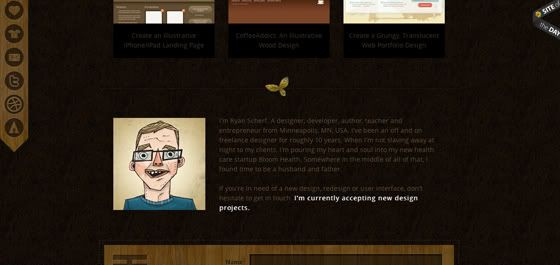
2. Sử dụng hiệu ứng Parallax scrolling

Như đã đề cập đến trước đây, xu hướng thiết kế web hot nhất trong năm 2012 là tạo ra chiều sâu. Vậy cách cải thiện web với parallax scrolling là gì? Parallax tác động đến việc sử dụng các lớp để tạo ra hình ảnh không gian 3 chiều. Nó có thể được phối hợp với một vài thủ thuật CSS đơn giản với sự giúp đỡ của plugin jQuery như Spritely. Parallax Scrolling có thể là công cụ hỗ trợ hiệu quả nhất như là một yếu tố thứ hai trong việc thiết kế của bạn, ví dụ như là header, footer hoặc background.
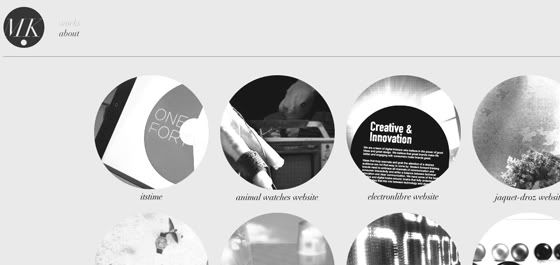
3. Những vòng tròn


Từ khi Web 2.0 ra đời, các nhà thiết kế luôn tập trung vào việc đổ bóng, tạo đường bo tròn các góc của button. Tuy nhiên với sự ra đời của CSS3, việc này trở nên đơn giản hơn bao giờ hết.
Một ví dụ cho bạn dễ hình dung, một website về nhiếp ảnh, thông thường chúng ta sẽ sử dụng hình vuông, hoặc hình chữ nhật để hiển thị ra những tác phẩm ( Đây là cách đơn giản nhất, còn muốn đẹp, có hiệu ứng này nọ thì phải dung đến Flash). Vậy tại sao bạn không chuyển những hình đó sang hình tròn. Có phải là bạn sẽ có 1 cái nhìn mới hơn về website.
Xu hướng thiết kế web năm 2012
Tuy nhiên thì không phải trường hợp nào cũng áp dụng hình tròn vào thiết kế web được. Nhiều khi sẽ gây phản tác dụng.
4. Sử dụng Vector

Chúng ta từng thấy những website sử dụng hình ảnh cá nhân, hoặc một background lớn để làm hình nền. Vậy thì năm 2012, chúng ta sẽ sử dụng những vector Art để tô điểm cho website.
Ví dụ điển hình là trang Moliza Firefox và MailChimp. Tại sao lại áp dụng những Vector Art này vào website. Rất đơn giản thôi bạn à, vi nó đại diện cho thương hiệu, vừa làm đẹp website, vừa tăng biểu tượng cho nhân vật đại diện của công ty như con khỉ của MailChimp, con cáo của Firefox.
5. Multi-Column Menus

Chúng ta đã biết về DropDown Menu, CSS Menu, Mega Menu. Hôm nay chúng ta sẽ làm quen với một khái niệm mới - Multi-Column Menus. Vậy Multi-Column Menus là gì?
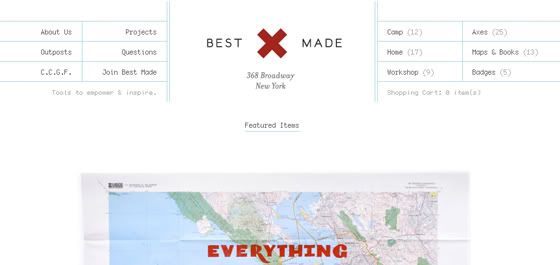
Hãy nhìn ví dụ tôi đề cập dưới đây. Đó chỉ là những menu đơn giản, được sắp xếp theo từng cột. Đây là một ý tưởng tốt để có cái nhìn mới về website, nhất là khi phần menu ít được thay đổi từ khi website ra đời.
Xu hướng thiết kế web năm 2012
Bạn có thể bố cục theo nhiều kiểu. Logo nằm bên trái, phần Multi-Column Menus nằm bên phải, hoặc ngược lại. Cách sang tạo nhất là Logo nằm giữa, hai bên sẽ là phần Multi-Column Menus.
6. jQuery/CSS3/HTML5
Yếu tố nào gây ảnh hưởng nhất trong thiết kế Website 2012. Đó là CSS3 và HTML5. Có thể khẳng định rằng hơn 90% website thường xuyên có sử dụng 1 script hay plugin Jquery.
CSS3 và HTML5 đã thâm nhập vào thế giới thiết kế web một vài năm trước, nhưng đến thời điểm này, năm 2011, chúng ta đang được chứng kiến sự bùng nổ của nó. Cuối cùng thì các nhà thiết kế cũng đã bắt đầu từ bỏ Flash. Năm 2011, bạn sẽ bước dần ra khỏi Flash và đi theo HTML5.
Đúng như dự đoán trong bài “HTML5 tương lai của các website” trong năm tới sẽ là sự nở rộ của CSS3 và HTML5. Mặc dù đã thâm nhập vào thị trường thiết kế website của thế giới một vài năm trước, nhưng đến thời điểm này, năm 2011, chúng ta đang được chứng kiến sự bùng nổ của nó, tại rất nhiều trang web lớn của nước ngoài HTML 5 và CSS3 đã được ứng dụng khá rộng rãi, tiêu biểu có thể kể tới là trang mạng xã hội “YouTube”. Đây là một dấu hiệu rõ ràng chứng tỏ các nhà thiết kế website đang dần từ bỏ flash. Tuy nhiên, bạn có thể cảm thấy rằng Flash hoạt động không tốt với một số kỹ thuật mới dành cho người truy cập hiện tại và tiềm năng. Năm 2011, bạn đã cảm nhận được các nhà thiết kế website bước dần ra khỏi Flash và đi theo HTML5. Bạn có thể dành chút thời gian và suy ngẫm, bạn sẽ thấy hiện tại flash và HTML5 không phải là đối thủ của nhau, cũng có thể trong năm 2012 mới là thời gian chạy đua giữa 2 công nghệ ấy.
Bây giờ, hãy hiểu rằng Flash và HTML5 không phải là đối thủ của nhau. Trong năm 2012 này có rất nhiều đất dụng võ cho cả hai. Vấn đề là các nhà thiết kế năm 2010 và trước đó đã quá lạm dụng Flash. Thật sự mà nói, rất hiếm khi mà toàn bộ trên trang web của bạn đều sử dụng Flash, đặc biệt là bây giờ. HTML5 làm giảm bớt một số gánh nặng mà chúng ta đã đặt lên vai Flash. Tuy nhiên, HTML5 không thể (hoặc chưa thể) thay thế các yếu tố thiết kế đặc biệt mà chúng ta cần đạt được thông qua sử dụng Flash.
Có lẽ, thậm chí còn thú vị hơn rất nhiều khi thực tế, trong năm nay CSS3 đã có sẵn cho chúng ta. Và phiên bản mới của Photoshop (Wow, Adobe làm việc không ngừng nghỉ), bởi bì CSS3 giúp rút ngắn công việc tạo hiệu ứng chữ và độ trong suốt hình ảnh. Nếu bạn chưa sẵn sàng để bắt đầu, thì bây giờ là thời điểm để lấp đầy lỗ hổng kiến thức về CSS3 và HTML5.
7. Sử dụng Ribbon

Đây là một trong những yếu tố mà tôi chú ý nhiều trong năm 2011. Từ những bài hướng dẫn Photoshop như tạo một ribbon, biễu ngữ, bookmark, phù hiệu v.v.. và cuối cùng cũng được áp dụng vào website.
8. Tùy biến Font chữ
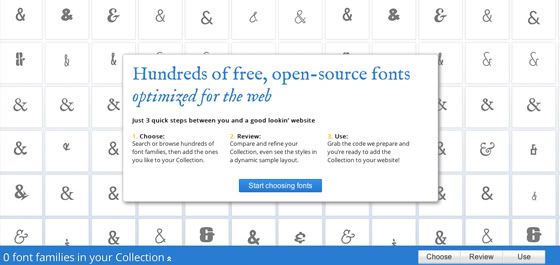
Không thể để một website cứ sử dụng một font như Arial như một thói quen. Đối với nhà thiết kế web, lựa chọn font chữ cho website cũng là một nghệ thuật. Có hai trang về việc tùy biến font chữ là Typekit và Google Web Fonts. Tôi không đi sâu để phân tích về hai dịch vụ này. Nhưng tôi đang sử dụng Google Web Font và cảm thấy hài lòng.

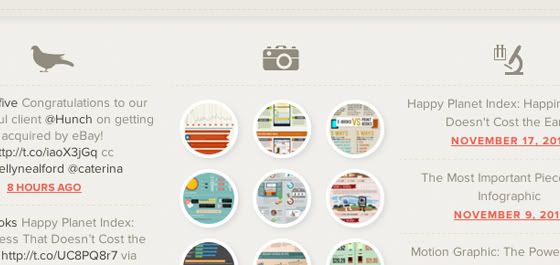
9. Infographic
Xu hướng này chắc chắn không ảnh hưởng nhiều đến tổng thể website. Infographic đưa thông tin đến cho người dung một cách dễ dàng, không gây nhàm chám bởi nhiều hình ảnh, màu sắc.

Tùy thuộc vào trang web, bạn có thấy xu hướng này không phải là quá hữu ích, đôi lúc nó còn thừa thải và gây tốn tài nguyên website.
10. Tập trung vào sự đơn giản
Mục tiêu cuối cùng của trang web để thu hút khách truy cập là đơn giản, giao diện trực quan như phong cách tối giản (minimalism) trong thiết kế web.
Sự giản đơn. Không có gì gây ảnh hưởng sâu sắc bằng một thông điệp chân thành trên nền nhã nhặn. Màu sắc nhã nhặn có thể hiểu theo nhiều cách khác nhau. Hãy quên đi màu trắng đen và các sắc độ của màu xám và nghĩ đến xanh lá, vàng và thậm chí là đỏ cho màu cơ bản của bạn. Tuy nhiên, hạn chế bằng việc chỉ sử dụng 2 hoặc 3 màu trong bảng màu và các sắc thái khác nhau của chúng. Nó thật sự có thể mang lại ấn tượng cho thông điệp của bạn chỉ với vài màu đơn giản.
Nguồn: http://y2graphic.com/website/xu-huong-thiet-ke-web-nam-2012



 Trả lời kèm Trích dẫn
Trả lời kèm Trích dẫn





Go88 là 1 trong các cổng game uy tín và phổ thông tại Việt Nam. Với giao diện trực giác, dễ sử dụng và tính bảo mật cao, Go88 đã lôi kéo hàng triệu người chơi từ khắp nơi. 1 trong các ưu thế của Go88...
Giới thiệu kho game thú vi với sân...